현재 티스토리 스킨에서 사용하고 있는 기본서체 폰트는 Noto Sans kr 이다.
글꼴이 깔끔하고 가독성이 좋아서 다른 폰트로 변경할 생각이 없었는데, 본문 제목에 쓰이기에는 임팩트가 약한 것 같았다.
티스토리에서는 본문 제목을 나타낼 때, 위에 제목 1~3 중에서 선택해서 사용한다.
제목1이 H2 태그인데, 기본 폰트로 제목을 설정해 주면 폰트 크기만 26px로 커진다.
좀 더 두꺼운 폰트를 원해서 티스토리 기본 폰트가 아닌 다른 무료 폰트를 다운로드하여서 설정해보려고 한다.
소제목에만 다른 폰트 적용하기

위와 같이 본문2에 들어가는 내용은 티스토리 기본 폰트를 사용하고, 본문 중간중간 소제목만 가독성과 강조를 위해 두꺼운 폰트로 바꿔봤다.
따로 HTML에서 폰트명을 바꾸고, 티스토리 편집기에서 해당 폰트만 드래그해서 폰트를 바꾸는 게 아니라 아예 html과 css에 소제목, H2 태그를 사용한 제목들은 지마켓 산스 폰트로 자동 적용되게 바꿨다.
* 이 방식대로 하면 기존 글의 소제목도 모두 폰트가 바뀐다.
Gmarket Sans 폰트 다운받기
해당 링크로 들어가서 Download > TTF / OTF 파일이 있는데, 웹폰트 용으로 TTF를 받으면 된다.
폰트를 pc에 다운받으면, 3종류의 폰트가 생성된다.
- GmarketSansTTFBold
- GmarketSansTTFLight
- GmarketSansTTFMedium
나는 제목용 폰트가 필요해서 GmarketSansTTFBold 만 사용했다.
티스토리 폰트 추가하고 소제목에만 적용하기
1. 스킨편집 > html 편집 > 파일업로드

2. 위의 파일 업로드 화면에서 하단의 [ +추가 ]를 클릭해서 PC에 저장된 ttf 파일을 업로드한다.
업로드 후, 상단에 있는 [적용]을 눌러줘야 파일이 저장된다.
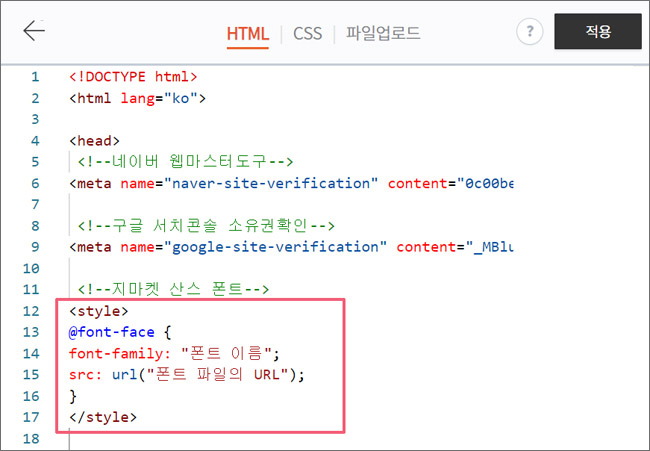
3. html 편집 > html의 <head> 태그 안에 아래의 코드를 추가한다.
|
1
2
3
4
5
6
|
<style>
@font-face {
font-family: "폰트 이름";
src: url("폰트 파일의 URL");
}
</style>
|
cs |
폰트 이름은 파일업로드에 올린 파일 이름
= GmarketSansTTFBold
폰트 파일의 URL은 파일 업로드 주소를 넣으면 된다.
* 업로드된 파일에서 마우스 오른쪽 버튼 클릭 > 링크 주소 복사를 누르면 폰트 파일 url이 복사된다.

<head> </head> 사이 아무 곳에나 위의 소스를 넣고, 적용(저장) 클릭
4. H2 태그에만 폰트를 적용하려면, CSS 안에 다음과 같은 코드를 추가한다.
|
1
2
3
|
h2 {
font-family: "폰트 이름", sans-serif;
}
|
cs |
폰트 이름은 파일 업로드에 올린 이름 그대로 GmarketSansTTFBold 를 넣어주면 된다.
적용 눌러서 저장해 주면 끝이다.
이제 티스토리 글쓰기 편집화면에서 테스트해보자.

본문에 텍스트를 입력한 후, 소제목 적용할 글자를 드래그해 준 후, 제목 1로 변경해 준다.
(제목 1 = H2태그)
글 편집화면에서는 그저 폰트 크기만 커진 것처럼 보인다.

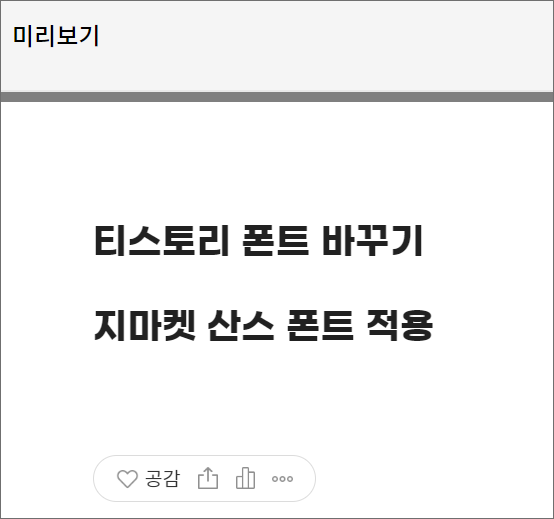
미리 보기를 클릭해서 확인해 보면 제목1로 변경한 소제목들의 폰트가 변경된 것을 확인할 수 있다.

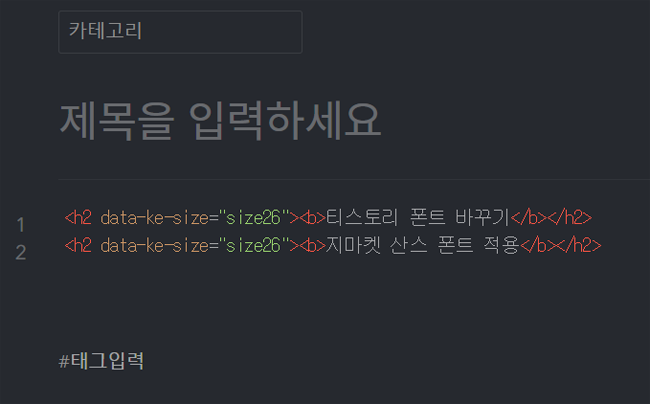
- H2 태그만 자동으로 폰트가 변경됐을 때, html 편집모드 소스 참고
만약 html 편집모드에서 폰트를 일일이 수정한다면 아래와 같이 html 소스들이 좀 복잡하게 나왔을 테지만,
|
1
|
<h2 data-ke-size="size26"><span style="font-family: 'Noto Sans Demilight', 'Noto Sans KR';">티스토리 본문 제목 폰트 바꾸기</span></h2>
|
cs |
위의 방법으로 html/css에 소스를 미리 넣어주면, 제목1로 지정하는 것만으로 쉽게 본문의 일정 부분만 폰트로 변경할 수 있다.
'생활정보' 카테고리의 다른 글
| 실시간 전기요금 전기사용량 조회하기 (0) | 2023.08.18 |
|---|---|
| 올해 여름 더위 언제까지? 22-23년 8월 기온 비교 (0) | 2023.08.04 |
| 갤럭시 전체 화면 스크롤 캡쳐 방법 3가지 (화질 비교) (0) | 2023.06.19 |
| 갤럭시 폰 하단에 화면캡쳐 버튼 만들기 (굿락) (0) | 2023.06.18 |
| 청년도약계좌 신청하는 곳 / 은행별 우대금리 비교 (0) | 2023.06.15 |
